If you have a Blogspot blog, one of the SEO problems you may encounter on your blog is multiple URLs pointing to the same post. Blogger creates different blog post URLs for desktop and mobile views. Blogger also generates a different URL that is displayed with comments.
- https://www.vsvptech.com/2022/08/instagram-apk-mod-unlocked-v2470014113.html
- https://www.vsvptech.com/2022/08/instagram-apk-mod-unlocked-v2470014113.html?m=1
- https://www.vsvptech.com/2022/08/instagram-apk-mod-unlocked-v2470014113.html?showComment=1577279824528
If you visit the links, you will see that they point to the same post. According to Google search quality guidelines, this is a duplicate content issue. How to fix duplicate content problem created by this automatic blogger post URL generation? The answer is by adding the canonical tag to the Blogger source code.
By adding a canonical tag, you can tell search engines which link is a preferred link. Search engines avoid other links and save our blogs from duplicate content problem.
Adding a canonical tag to a static web page is easy. But how do you add canonical tags to a dynamic website running on Blogger? It is very simple. I will show you how to add nomination tag to your blogger blog.
How to add canonical tag to multiple blogger blog posts?
A Blogspot blog can have hundreds of posts and just a few pages. However, Blogger can add canonical tags to all blog posts and pages by adding two simple lines to the title tag. To add the canonical tag on your Blogger blog, follow the steps below.
1. Login to Blogger
2. Click Theme on left side menu
3. Click Edit HTML
4. After opening Blogger search by pressing the CTRL and F buttons
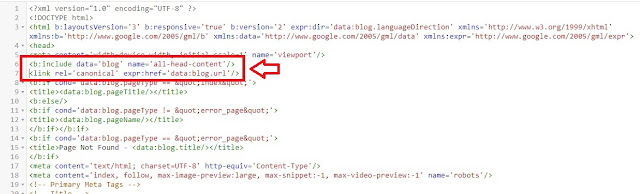
5. Check for the line <b:include data='blog' name='all-head-content'/> in the header using the search feature.
6. If you find the code in the header, add this line <link rel='canonical' expr:href='data:blog.url'/> below it. i.e head to head section
Have a look at the screenshot provided below. You can see how I added the code.
How Does The Canonical Tag Fix the Blogger Duplicate URL issue?
Once we pasted the codes <b:include data='blog' name='all-head-content'/> and <link rel='canonical' expr:href='data:blog.url'/> in the header, Blogger will tell Google to ignore other variations of the post links.